DataV.js
DataV.js是一个JavaScript的数据可视化库,致力于推动数据可视化在普通业务的落地应用。我们的目标是:
凡有数据在处,皆能可视化

- API文档
- 任意疑问,请移至底下联系人部分即可。
安装
目前处于开发中,并未release正式版本,如需使用,请采用如下方式:
// Clone到本地
git clone git://github.com/TBEDP/datavjs.git
// 进入目录
cd datavjs
// 启动demo
npm install & npm run build & npm start或者
npm install datavjs
npm start datavjs
// 源码位于node_modules/datavjs你也可以试用基于DataV.js开发的Chrome插件,可以在任意网页中将表格可视化。
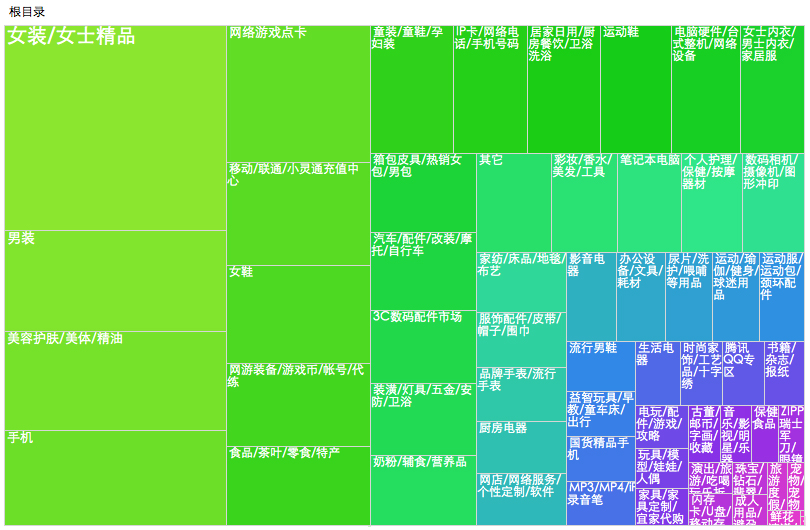
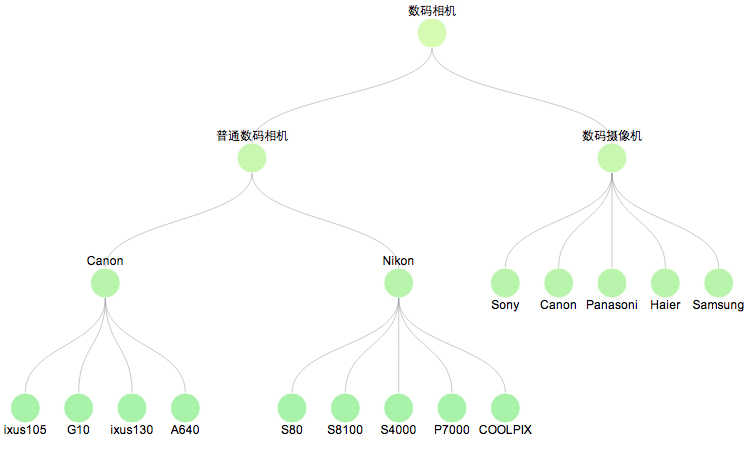
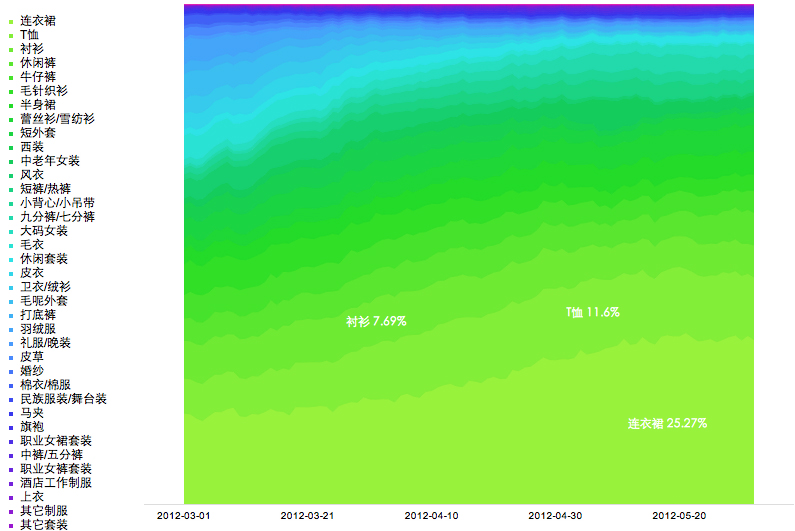
Examples
Quick start
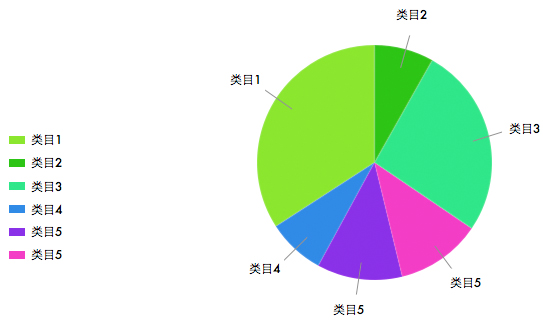
此处以Pie图为例。
引入依赖
<script src="path/to/build/datav.js"></script>
<script src="path/to/charts/pie.js"></script>准备数据
var source = [
'北京', 50265
'上海', 60555
'广州', 38544
'深圳', 27276
'西安', 20506
'昆明', 26916
'武汉', 17636
'拉萨', 977
'哈尔滨', 10406
'乌鲁木齐', 6695
];渲染图表
// 初始化组件
var pie = new Pie("container", {width: 1000, tag: true});
// 添加数据源
pie.setSource(source);
// 渲染
pie.render();结果

Plan
- Phase 2: Butterfly. 欢迎Fork,欢迎Contribute.
Requirements:
Learn more?
- The example site: http://datavlab.org/datavjs/
- API Docs
Contributors
Thanks goes to the people who have contributed code to this library, see the GitHub Contributors page.
Below is the output from git-summary
project : datavjs
repo age : 8 weeks
active : 34 days
commits : 116
files : 155
authors :
87 Jackson Tian 75.0%
14 jdk137 12.1%
5 Theseue 4.3%
4 wxtheseue 3.4%
2 unknown 1.7%
2 xie cong 1.7%
2 xiecong 1.7%非开发组人员如果有提交Bugfix,年底(2013年起)送出fix最多bug的5位同学一份纪念品。
License
DataV.js is available under the MIT License.
Contact
组件由淘宝数据产品部可视化小组以及浙大CAD&CG可视化与可视分析小组共同开发 开发联系人,有问题可咨询:
- 阿里旺旺
- 阿里旺旺群:76480715
- QQ群: 18164936
- Google Group: DataVLab
- Gtalk: shyvo1987@gmail.com
- 浙大CAD&CG可视化与可视分析小组: VAG Wiki
如有疑问,或发现Bug,也可提交Bug